こんにちは!
川口のWEB屋さんTEDASKのSeitoです。
SEOを行う上で、質の高いコンテンツ制作の次に大事だと思う対策がページの表示速度対策です。
しかしながらページ速度が速いか遅いか、その基準が分からないと対策もできません。
今回は、運営しているサイトのページ速度の評価を知る方法と、その対策について共有したいと思います。

ページ速度を計測する方法(Google PageSpeed Insights)
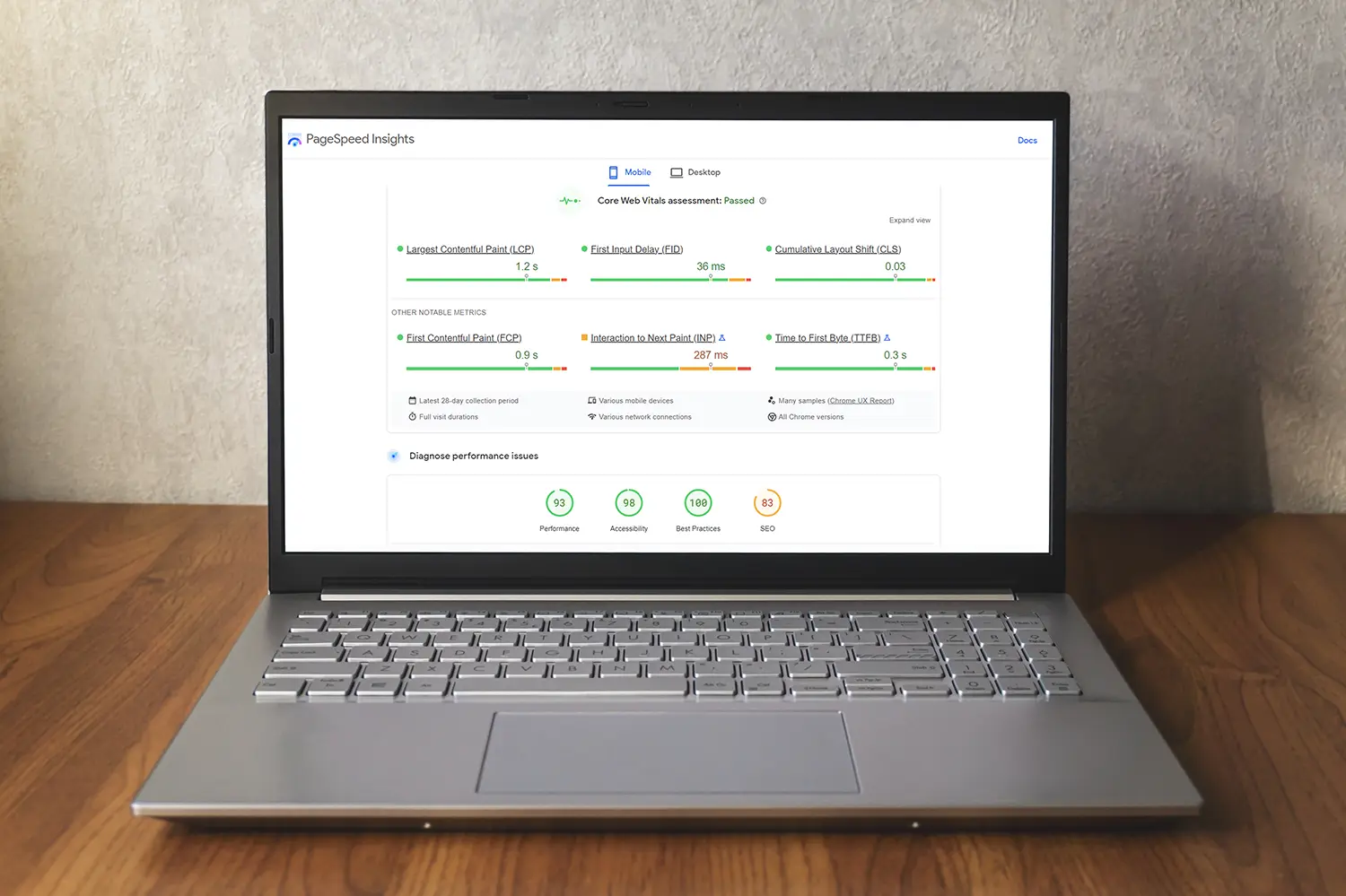
まず自分のサイトの速度がどの程度か知る必要があるので、Googleのサービスの「PageSpeed Insights」を利用して計測します。
以下のリンクからPageSpeed Insightsのサイトに移動します。

入力欄には計測したいWEBサイトのURLを入力して、「分析」ボタンをクリックします。
大体1分以内には結果が表示されます。

画像は、この試験用に作ったWordPressのサイトを計測した結果です。
結果はオレンジ色でパフォーマンスとしては中間くらい判断されています。
もし結果が良い場合は、90点以上で緑色になります。

結果の最初の表示は「携帯電話」を想定した計測になっているので、「デスクトップ」もクリックして結果を見てみましょう。
携帯電話よりもデスクトップの方が結果は良くなります。
理由は携帯電話とデスクトップ(PC)では通信速度とデバイスのスペックを異なる想定にしているためで、携帯電話の場合は低速4G回線を想定しており、デスクトップはWi-Fiで通信速度の差は約3.5倍に設定されています。
基本的にモバイルファーストの考え方がSEOにはあるので、携帯電話でパフォーマンスを90点以上を目指しましょう。
測定結果を見てできる対策
スコアを見たところで、これから細かい改善策を見ていきます。

画面をスクロールすると、計測したサイトのページのスクリーンショットが表示されていますが、その下に「改善できる項目」があります。
この改善できる項目で特に赤い三角と赤いグラフで表示されているのが、特に問題があるとされている事項なので可能な限り対応します。この赤くなる基準はダウンロードするのに1秒以上掛かっているものになります。

右側にある「∨」ボタンをクリックすると、具体的な対応方法が記載されていますので代表的なものを一つずつ見ていきましょう。
次世代フォーマットでの画像配信

画像の例だと「次世代フォーマットでの画像配信」と記載があり
「WebP や AVIF などの画像形式は、一般的に PNG や JPEG より圧縮率が高く、ダウンロード時間やデータ消費量を抑えられます。」
となっています。
このWebPという画像形式は、元々はChromeブラウザ用に作られたもので、文字通りWebP画像にするる事でファイルサイズを落とすことができ、ダウンロードの速度が上がるため、jpgファイルやpngファイルをwebpに置き換えましょうというものです。
Chrome用に作られたものではありますが、現在はEdgeやSafariも含めてiPhone7以降であれば基本的に対応しているので、SEOを重視されているホームページでは全てWebPの画像を使って制作する場合もあります。

もしWordPressを利用している場合は、WordPressでWebPに変換できるプラグイン(Converter for Media)もありますので、それを利用すると一括変換が可能ですのでおすすめです。
オフスクリーン画像の遅延読み込み
オフスクリーン画像とは、ディスプレイで見えていないところの画像です。
ウェブサイトは特に特別な処理をしない限りは、ページの情報を全てダウンロードして表示するようになっています。
これを遅延読み込みの処理をさせることで、画面をスクロールして画像の位置にきたタイミングで表示することができます。
これをLazy loadと言います。
WordPressではバージョン5.5以降に標準でLazy loadの処理を行うようになっているため、特に設定は不要です。
それでも、もしPage Speed insightsの結果に遅延読み込みについて指摘が入る場合は、プラグインやスライダーなどの処理で意図的にLazy loadが停められている可能性があるため、これ以上は対応出来ないと思った方が良いかもしれません。
レンダリングを妨げるリソースの除外
レンダリングとは簡単に言うとウェブページのコードや画像の表示、またはプログラムを実行させてから完了するまでの処理のことを言います。
開いてみると「.css」や「.js」といったファイルが並んでいると思いますが、これらがホームページを表示されるためにレンダリングしているファイルです。
もしこの項目が多い場合は、WordPressでインストールしているプラグインの量が多いからの可能性があります。
プラグインはWordPressを便利にするためインストールしている分けですが、それは同時にウェブサイトの表示を遅くしている原因の一つでもあります。
とは言え、必要なプラグインは消すわけにはいきませんので、まずは使っていないのにインストールしっぱなしのプラグインを消しましょう。(使っていない場合はレンダリングには関係しませんが整理するためにです)
次に、本当にプラグインが必要かを検討してみて、必要不要を今一度考えてみましょう。
このとき気を付けてほしいのは、むやみやたらに削除しないと言うことです。
この部分はプログラムを分かっている方でないと正直見極めが難しいため、お近くのWEBプログラマーの方に相談したりして、見極めをお願いする方が安心です。
計測結果のアドバイス以外にできる対策
以上の対応をしてもパフォーマンスが90点以上に行かない場合はどうすればいいでしょう?
そのための対応を難易度が優しい順番にご紹介します。
キャッシュプラグインを利用する
【難易度:1/5】
キャッシュとは、一度読み込んだファイル(ウェブサイトのデータ)をファイルとして保存しておき、次に読み込んだときに改めてサーバーから全てのファイルをダウンロードせずに済むためにする仕組みです。
一度ダウンロードしているファイルを読み込むわけですから、表示速度が早くなるのは感覚的に理解できますね。
みなさんがお使いのウェブブラウザにもキャッシュの機能があり、説明したようなことを常にしています。
このプラグインの場合は、サーバーキャッシュといわれ、ブラウザ側ではなくサーバーにファイルとして保存しておき、キャッシュファイルを読み込むので、ページのアクセス時間が早くなるという仕組みです。
キャッシュプラグインは、インストールするだけなので、作業自体は簡単です。
ただし、お使いのテーマとの相性が悪い場合は、ページが崩れてしまったり、思うような動きが出来なくなったりする場合があるので、使い始めはサイト全体が問題なく表示されているかを確認する事が大事です。

有名なキャッシュプラグインにはWP Super CacheやWP Fastest Cacheというプラグインがあります。
基本的に有効化にするだけですが、細かい設定についてはお使いのテーマ名とキャッシュプラグイン名で検索して、実際に利用している方の設定例を見ながら行う事をおすすめします。
レンタルサーバーを変える
【難易度:3/5】
もしお使いのレンタルサーバーが、表示速度をPRしているサーバーで無い場合はスピードを売りにしているレンタルサーバーに切り換えるのがおすすめです。
WordPressで今のところ理論的に早くおすすめできるレンタルサーバーは、「エックスサーバー![]() 」です。
」です。
理由は、エックスサーバーには、WordPressをスピードアップさせるためのKusanagiというシステムが入っており、Kusanagiが入っていることで共用サーバーだとしても、他の人の負荷の影響を受けにくく、更に高速という仕組みになっているからです。
そのため、スピード対策で一番コスパ良く効果のある対策がこのレンタルサーバーの変更と言えます。
ただし、レンタルサーバーを変更するにはドメインを新しいサーバーに切り換えるなど、技術的な作業も必要なので、説明をみてできる自分でやれるかたもいますが、基本的にはプロにお願いすることをおすすめします。(レンタルサーバーのサービスでお引っ越しサービスもあるので、利用されると安心です。)
リバースプロキシ(Cloudflare)を利用する
【難易度:4/5】
リバースプロキシは利用しているサーバーの前に更にサーバーを置くようなイメージのものです。
何のためにそうするかというと、リバースプロキシの目的は様々ありますが代表的なものに、実際に利用しているサーバーが分からないようにするためのセキュリティ対策のために使われることもありますし、今回の目的のキャッシュと似たようなCDN(Contents delivery network)という仕組みを使って、プロキシサーバーにウェブサイトのデータを生成しておき、それにアクセスすることで、速度パフォーマンスを上げるという目的で使われます。
速度パフォーマンス目的で利用するプロキシサーバーでおおすめが、Cloudflareというサービスです。
Cloudflareは普通に利用する分には無料のプランで十分なため、もし速度パフォーマンスで悩んでいる場合は選択肢の一つとしてあげられます。
設定は、ドメインの操作が必要なため、サーバーやドメインの設定に慣れていない方には難易度が高めですので、基本的にはWEBプログラマーさんにお願いする事をおすすめします。
導入方法は以下の記事で紹介しています。

クラウドサーバーまたはVPSを利用する
【難易度:5/5】
最後にクラウドサーバーもしくはVPS(Virtual private server)(以降プライベートサーバーと略します)を利用すると速度パフォーマンスが劇的な改善が期待できます。
レンタルサーバーは、ほとんどの場合共用サーバーで、同じサーバーを複数人で利用しています。複数人で利用するとどうなるかというと、他の人のウェブサイトでアクセス数が多く負荷が高い場合、その影響を同じサーバーを利用している人達も受けることになり、速度パフォーマンスが落ちることがあります。
それに対して、プライベートサーバーの場合は自分専用のサーバーになるため、共用サーバーのように他の人のウェブサイトの影響は関係ありません。
またプライベートサーバーの場合、自分専用のカスタマイズも可能なためエックスサーバーでも説明したKusanagiをインストールしてWordPressを動かすことが出来るようになりますので、サーバーでできるスピード対策としては最高峰だと言えます。
プライベートサーバーにするとパフォーマンスの向上が見込まれますが、デメリットとして費用がレンタルサーバーよりも数倍掛かってしまう点です。
費用が掛かる理由は3つあり
- サーバーレンタル料が共用サーバーよりも高い
- クラウドサーバーを構築するためにプロに依頼をする必要がある
- サーバー構築後も一般的に保守契約が必要
があげられます。
対策の中では最も費用がかかるため、費用対効果を考えて選択することになります。
いわゆるプロのアフィリエイターさんなどは、こういったプライベートサーバーを使っている方も少なくありません。
まとめ
今回はページ速度対策について、測定方法とその対応について書いてみました。
ページ速度の対応で最も効果が分かりやすいものは、表示速度が速いとされるサーバーに乗り換えることです。
冒頭でも書いたとおり、コンテンツ制作の次に大事な対策ですので、可能な限り良いレンタルサーバーを選ぶようにしましょう。
また、TEDASKでは速度対策についてのご相談も受け付けていますので、お気軽にお問い合わせからご相談ください。
以上、「【ページ速度の最適化】SEOのためのページ表示速度対策」でした!
【記事で紹介したおすすめのレンタルサーバー】
【参考にさせていただいたWEBサイト】
WordPressやWEB技術、集客、ChatGPTなど最新技術に関する情報を毎週お届けする
メールマガジンを発行しています。
不定期でWordPressの脆弱性情報も配信していますので、
WEB担当者やWEBを学んでいる方などにオススメの無料メールマガジンです!




コメント